私が所属するコミュニティ「ネコノレン」のWebサイトの高速化を行いました。
高速化対象サイトの環境
ネコノレンのサイトは下記のような環境で稼働しています。
- ホスティング:mixhost
- Webサーバ:LiteSpeed
- CMS:WordPress
高速化に至るまでの経緯
以前はレガシーなレンタルサーバの一角に置いていたのですが、PHPのバージョンが5.3だったり、メモリやプロセッサが貧弱で遅かったのでサーバを引っ越ししました。
また、引っ越しと同時にWebサイトのリニューアルも行いました。
リニューアルと引越し、常時SSL化、メールサーバの設定などに追われ、無事リニューアルが完了した際はホッと一息をついたものです。
これはWeb制作の納品・ローンチ作業でも同じことが言えるのではないでしょうか。
つまりは「作って終わり」になっているのです。
心当たりがある方は、私と同じようにGoogle PageSpeed Insightsなどで速度を測ってみるとびっくりするほど低いスコアを返されるかもしれません。
まずは速度を測定
ある時、WordPressの管理画面がとても遅く、原因を探っていました。
原因はテーマファイルに記載されていた一部分のコードが原因だったのですが、フロント画面(ユーザに表示している画面)も遅いのでは?と思い、Google PageSpeed Insightsでスコアを計測してみました。
結果は
- パソコン:74
- モバイル:45
という散々なものでした。
パソコンはまだしも、モバイルは無視できない低さです。
やはりネット広告の勉強会を名乗っているには、それなりにWebサイトの速度改善などにも取り組みたいと思い、改善することにしました。
速度改善の結果
まずは結果をお伝えします。
- パソコン:97
- モバイル:73
まで改善することができました。
その後、
- パソコン:99
- モバイル:78
まで改善することができました。
モバイルも時間さえかければまだまだ速くできるのですが、時間をかけられるわけでもなかったので、今回はここまででした。
何をしたか
基本的なコンセプトは「手を掛けずに速くする」でした。
コミュニティは非営利でやっているものですし、そこまで時間を掛けられるわけでもなかったので、上記方針で改善することを目標にして作業を進めました。
やったこと
- 不要なプラグインの停止・削除
- 画像の圧縮(プラグイン使用)
- HTMLの圧縮(プラグイン使用)
- CSS/JSのインライン化・minify化(プラグイン使用)
- CDNの利用(プラグイン使用)
- キャッシュプラグインの使用
- GZipの有効化(Webサーバの設定)
- ブラウザキャッシュの期間調整
です。
すべてプラグインを利用したり、停止することで対応をしています。
本当に速度改善をしようとすると、テーマの中のファイルを直接書き換えるほうがよいことが多いのですが、今回は「手を掛けずに速くする」という方針のもと、極力プラグインを使ってかんたんに速くすることにしました。
1. 不要なプラグインの停止・削除
これはどこでも言われている基本的なことですね。
試しで入れてみたけど使っていないプラグインや、停止中のまま2度と使わないであろうプラグインなどを削除しました。
2. 画像の圧縮
転送に時間がかかる原因は、やはり画像が大きい。ということが多いです。
Webページで読み込んでいる画像サイズが適切なサイズ・解像度か(大きすぎないか)ということを調べると同時に、WordPressに登録している画像の圧縮をプラグインを用いて実行します。
今回は「EWWW Image Optimizer」を利用しました。
とても有名なプラグインなので、説明は不要かと思います。
既存のJPEGを品質80で最適化しました。
3. HTMLの圧縮
続いてHTMLコードの圧縮です。
HTMLコードの圧縮と聞いてどんなことをするのかがわからない方もいると思います。
とてもかんたんに言うと「ソースコードの改行やコメント、無駄なスペースをすべて消す」ということをします。
この作業もプラグインで対応します。
今回は「Autoptimize」を利用しました。
このプラグインはとても使いやすく、この後に出てくるCSSやJSの圧縮にも利用しています。
使い方はとてもかんたん。プラグインをインストールした後、プラグインの設定画面で「HTML コードを最適化」のチェックをオンにするだけです。
4. CSS/JSのインライン化・minify化
インライン化とは、コードを外部ファイル化せずにそのまま、HTMLの中に埋め込むことです。
こうすることで、外部からファイルをダウンロードする時間を省略できます。
この作業も上記で説明したプラグイン「Autoptimize」を利用しました。
HTMLの圧縮時と同じく、プラグインの設定画面で「CSSコードの最適化」「JavaScriptコードの最適化」のチェックをオンにするだけで圧縮が可能です。
5. CDNの利用
CDNを利用することで、Webサイトの画像を他のネットワークに保存する事ができます。
そうすると、画像を取得しながら、WordPressのコンテンツをダウンロードすることができたり、併用処理ができるため速度が向上します。
CDNは一般的に有料なものが多いのですが、今回はWordPress公式のプラグイン「JetPack」に含まれる「Photon」というCDNを利用しました。
Photonは無料で利用でき、WordPress.comのサーバに画像がホスティングされます。
設定方法は「設定>パフォーマンス」の中にある「サイトアクセラレーターを有効化」を有効にすればOKです。
6. キャッシュプラグインの利用
続いてキャッシュプラグインの利用です。
WordPress側で設定するのはこの項目で最後となります。
キャッシュプラグインはとても強力です。
仕組みとしては、アクセスのたび毎回データベースからデータを取得して表示しているものを静的ファイルとして保持(キャッシュ)することで、次回以降のアクセスのとき、すばやく結果を表示できるといったものです。
キャッシュプラグインはWebサーバの種類に合わせて最適なものを選びましょう。
今回のサイトが利用しているWebサーバは「Litespeed」だったので、プラグインは「LiteSpeed Cache」を利用しました。
このプラグインを利用するのは初めてだったのですが、とても多機能なプラグインで、上記で行った
- HTMLの圧縮
- JS/CSSの圧縮・インライン化
- CDNの設定(Cloudflare)
をすべてこのプラグイン1つで実行できるのです。
今回は既に別のプラグインで設定してしまっていたので、必要なキャッシュのみをONにして利用することにしました。
キャッシュプラグインを使っていてよくある問題
キャッシュ系のプラグインを使っていると「コンテンツを更新したのに、表示が変わらない」ということがよく起こります。
原因はかんたんで、更新前の画面を保持(キャッシュ)してしまっているからです。
キャッシュプラグインを利用している場合で、コンテンツを更新しても表示が変わらない場合はキャッシュを削除・開放してあげると良いでしょう。
7. GZipを有効(Webサーバ設定)
ここからはサーバの設定になります。
レンタルサーバー会社によってコントロールパネル(PleskやcPanelなど)で設定するか、コンソール(黒い画面)で設定するかは異なります。
今回のケースではcPanelが入っていたので、そちらからGZip圧縮の設定を行いました。
GZip圧縮を有効にすることで、サーバ→ブラウザへの転送データを圧縮して送ることができるので、転送サイズが小さくなります。
しかし、アクセスのたびに圧縮処理をサーバが行う必要があるので、アクセス量に対してサーバスペックが足りていない場合、逆に遅くなってしまうこともありますので、そこは注意が必要です。
8. .htaccessでブラウザキャッシュの設定
.htaccessファイルを用いて、ブラウザがファイルをキャッシュする期間の設定を行います。
よく書き換えたり、キャッシュされたくないファイルは除外するべきですが、一般的な画像やCSSはなかなか編集しないと思うのでキャッシュを有効にしておくべきです。
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/gif "access plus 1 months" ExpiresByType image/jpeg "access plus 1 months" ExpiresByType image/png "access plus 1 months" ExpiresByType image/x-icon "access plus 6 months" ExpiresByType text/css "access plus 1 months" ExpiresByType text/javascript "access plus 1 months" ExpiresByType application/javascript "access plus 1 months" ExpiresByType application/x-javascript "access plus 1 months" </IfModule>
上記は設定の一例となります。
ちょっと長すぎるような気もしますが、そこは各自の環境にあわせて編集してください。
以上が今回やった設定の変更になります。
いかがだったでしょうか。
モバイルに特化した対策としては
- LazyLoadの設定
- 次世代画像フォーマットの利用
あたりを施すとスコアは伸びやすいと思いますが、コードをいじる必要があるので、今回は対策を見送りました。
それでも何もしないのに比べると、スコアを大幅に改善することができました。
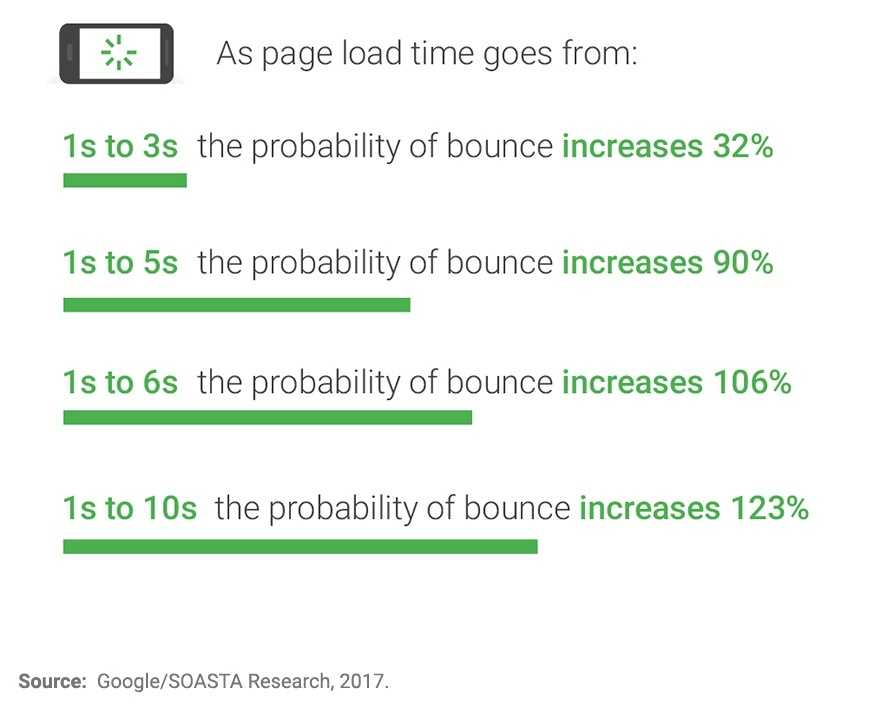
Webサイトが遅いと何が困る?
Webサイトの表示が1秒遅いだけで
● ページビューが11%下がる
● カスタマー満足度が16%下がる
● コンバージョン率が7%下がる(出典:Aberdeen Groupより)
と言われています。
またページの表示に3秒以上かかると、スマートフォンユーザーの半数以上が離脱する。というデータもGoogleから提出されています。
そしてグーグルはモバイルサイトの表示速度を重視しはじめました。
遅いページはそれだけで検索順位が上がりづらくなりました。
せっかく心と時間を込めてコンテンツを作っても遅いだけで表示されづらい状態になっているのです。
もし、自社のサイトが遅くて困っている。改善したいけれどやり方がわからない。といった方は、お気軽にお問い合わせください。