解決したいこと
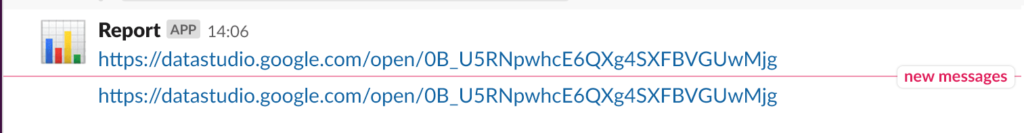
SlackのIncomming WebhookでなんらかのURLを投稿した際に、スクリーンショットなどOGPの情報がプレビューされない。
今回はGoogleデータポータル(旧データスタジオ)のURLをSlackへGASを使って投稿した際、プレビューが展開されなかった問題を解決します。
※データはサンプルとして公開されている「Search Console Report」を用います。
具体的な症状
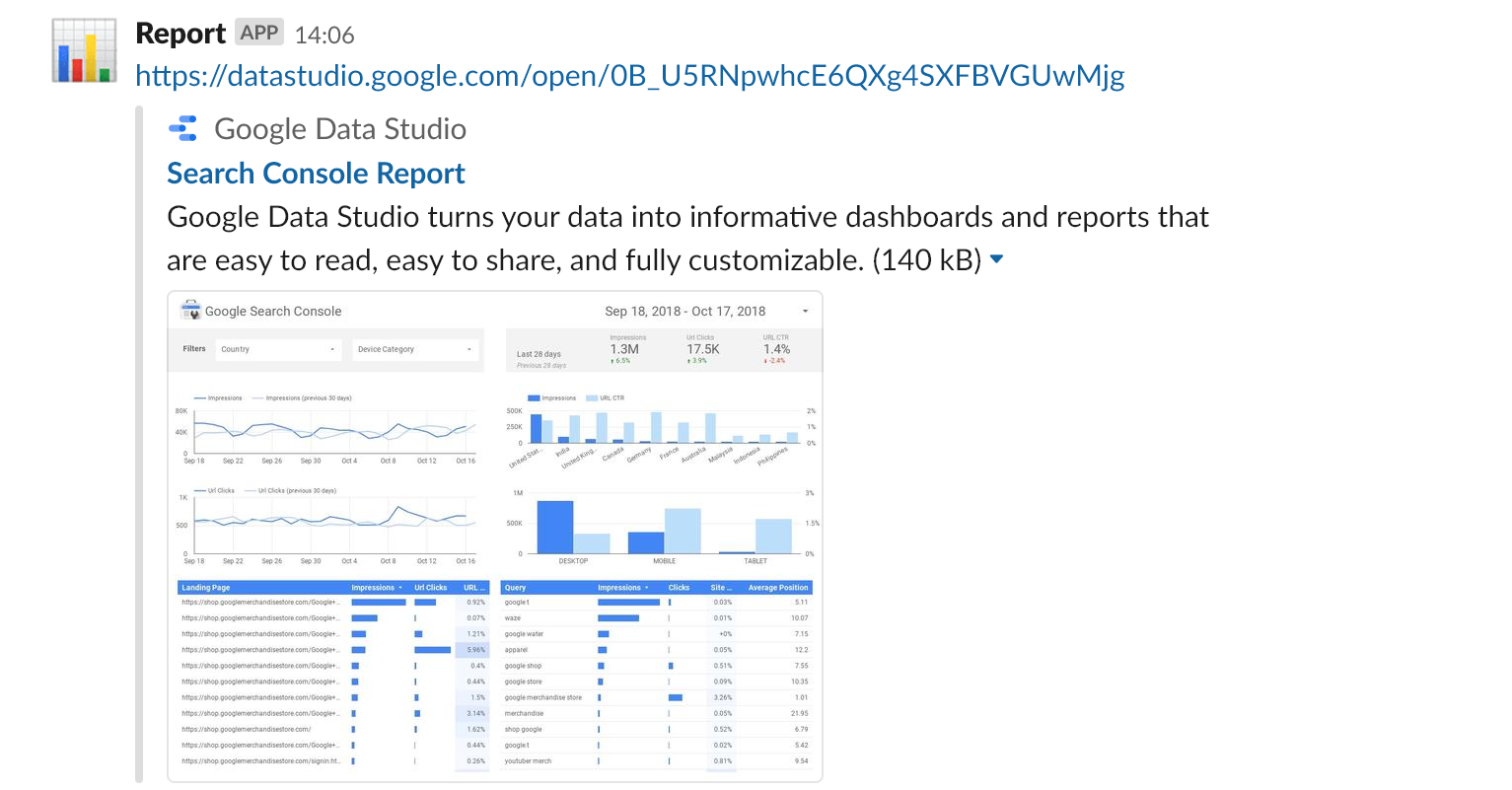
人が投稿したときにはプレビューが展開されるが、Botだと展開されない。
解決方法
とてもかんたんです。
GASに1行を書き足せばよいだけです。
"unfurl_links": true
これでBOTの投稿でもプレビューが表示されるようになりました。
技術的なお話
Incomming Webhookでは「chat.postMessage」メソッドのオプションが使えます。
ドキュメントを読めば、実現したかったけれど、できなかったことも可能になるかもしれません。
Googleデータポータルを定期的にSlackに投稿する方法
基本的にはRayさんのブログの通りに実装すれば投稿できると思います。
サムネイルでレポート画面のプレビューができない問題を解消するために、紹介したコード1行を追加していただければ期待通りの結果になると思います。
Rayさんのブログ記事はこちら

https://www.ray-analytics.com/entry/2018/12/10/190000

GASでデータポータル(旧データスタジオ)のGAレポートをSlackに定期投稿させる方...
GASを使ってGAの数値をSlackに定期的に通知させる方法のご紹介です。
Ray's blog
GASコード全文
「1行追加」をどこにすればいいかわからない方のために、コードを全文置いておきます。
function postSlack() {
var payload = {
'text' : "[DataPortalのURLなど投稿したい本文]",
"unfurl_links": true
};
var options = {
'method' : 'post' ,
'contentType' : 'application/json' ,
'payload' : JSON.stringify(payload),
};
var url = '[SLACK WEBHOOK URL]';
UrlFetchApp.fetch(url, options);
}
以上です。